NemID-login for folk med lys tekst på mørk baggrund #nemid
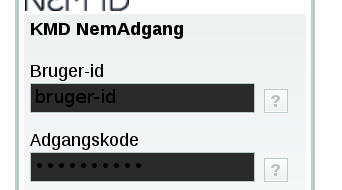
Hvis man har valgt en opsætning hvor tekst som standard vises med lys farve på mørk baggrund, så afsløres et problem i NemID-loginsiden: Forgrundsfarven sættes til sort, mens baggrundsfarven ikke sættes:

Det har været med i anbefalinger til webdesign i mere end et årti at man skal huske at sætte begge dele.
Heldigvis kan problemet omgås i Firefox - i chrome/userContent.css indsættes ganske enkelt:
@-moz-document domain(danid.dk) {
input.person, input.verifier, input.PIN {
color: black !important;
background-color: white !important
}
}
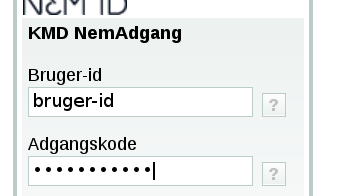
Hermed er der rettet op på det dårlige webdesign, og jeg kan igen se hvad jeg taster ind:

Dét er da Nemt!
Hvor svært ville det være for Nets at rette? Her er ændringen der skal til i deres style sheet, som en diff:
--- orig 2015-05-31 12:31:58.524339509 +0200
+++ fixed 2015-05-31 12:52:10.222183817 +0200
@@ -420,6 +420,7 @@
input[type="text"], input[type="password"], input[type="tel"] {
border: 1px solid #bccccb;
padding: 0 0 0 2px;
+ background-color: white;
color: black; }
input[type="text"]:disabled {
Der skal tilføjes præcis 1 linie.

Kommentér
For at undgå kommentar-spam er der mange websites der kræver at man udfylder en CAPTCHA, eller logger ind med en konto hos et firma som
Twitter,Facebook, Google eller endda Microsoft GitHub.Jeg har valgt en mere gammeldags måde at undgå spam på.
For at tilføje en kommentar, skal du:
kammeratadam.dkpå port1119med nntps (nntp over TLS).lantern.kammeratadamog sende et svar til artiklen.¹ Som for eksempel Thunderbird, Pan, slrn, tin eller Gnus (indbygget i Emacs).
Eller du kan udfylde denne formular: